Hello !
Fist of all we would like to thank you so much for choosing our theme !
This document covers the installation and use of this theme and reveals answers to common problems and issues - I encourage you to read this document thoroughly if you are experiencing any difficulties.

Metafield Setting
Metafields help you to customize the functionality and appearance of your Shopify store by letting you save specialized information that isn't usually captured in the Shopify admin. You can use metafields for internal tracking, or to display specialized information on your online store in a variety of ways
If you want to learn more about Metafield, please read more here
Step 1. Create a metafield definition
1 - From your Shopify admin, go to Settings > Custom data.
2 - Below the metadata field, click the item where you want to add a metafield.
3 - Click Add definition
4 - Name your metadata field definition
5 - Choose the type that matches the content you want to use
6 - Click Save button
Step 2. Add values to metafields
1 - From your Shopify admin, go to Products, Collection, Blog, Page, …
2 - Click on a product for which you want to add the metafield
3 - Scroll down and click on Metafields. Enter text for that item.
4 - Click Save button
Step 3. Publishing your metafield to your online store
1 - From your Shopify admin, go to Online Store > Themes.
2 - Find the theme you want to edit, and then click Customize
3 - Use the drop-down menu at the top of your screen to select Products > Default product. This loads the default product template in the theme editor.
4 - In the Product information section, click Add block > Collapsible row.
5 - Enter a heading.
6 - Optional: Choose an Icon from the list or click None for no icon.
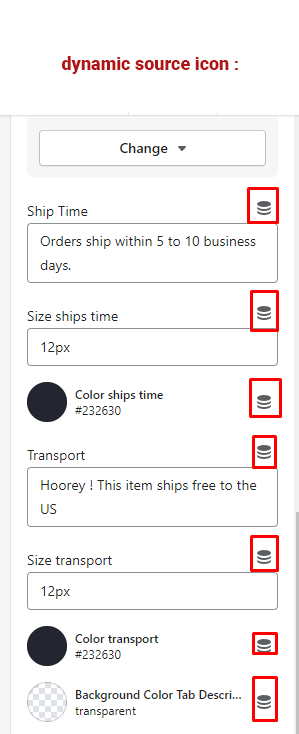
7 - Next to row content, click the Connect dynamic source icon
8 - Click Save to publish your product.