Hello !
Fist of all we would like to thank you so much for choosing our theme !
This document covers the installation and use of this theme and reveals answers to common problems and issues - I encourage you to read this document thoroughly if you are experiencing any difficulties.

Product countdown setting
Product Countdown Time feature can enhance sales conversion effectively by emphasizing the limited time that the shoppers get to grab the deal. For this function to work, please follow these steps :
Step 1. Create a metafield definition
1 - From your Shopify admin, go to Settings > Custom data.
2 - Under Metafields, click Products.
3 - Click Add definition
4 - Name your metadata field definition
5 - The namespace and key you need to name is "sale.countdown" to match the code in our theme
6 - Choose type as Date
7 - Click Save button
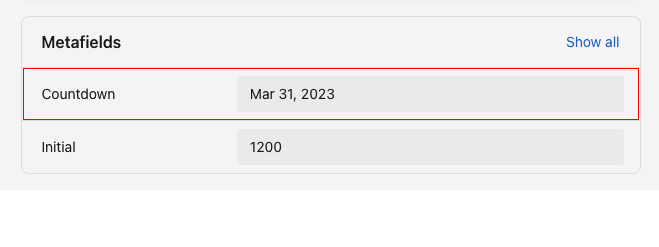
Step 2. Add values to metafields
1 - From your Shopify admin, go to Products
2 - Click on a product for which you want to add time coundown value
3 - Scroll down and click on Metafields. Enter the time for that product.
4 - Click Save button

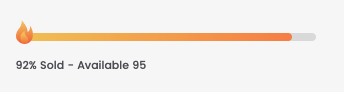
Sold - Available Bar setting

Step 1. Create a metafield definition
1 - From your Shopify admin, go to Settings > Custom data.
2 - Under Metafields, click Products.
3 - Click Add definition
4 - Name your metadata field definition
5 - The namespace and key you need to name is "stock.initial" to match the code in our theme
6 - Choose type as Integer
7 - Click Save button
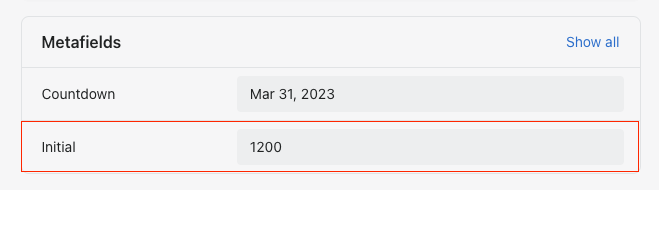
Step 2. Add values to metafields
1 - From your Shopify admin, go to Products
2 - Click on a product for which you want to add the metafield
3 - Scroll down and click on Metafields. Enter the total quantity of that product so that after each order, the total quantity here will subtract the total sold of that product.
4 - Click Save button

How to change icons on Sold - Available Bar?
From "Theme Settings", click tab "Vinova Flash Deal Bar"
1 - Choose the icon you want and upload
2 - Background option of the entire bar
3 - Bar gradient background option shows % of products sold